「鍵」を手に入れてドアを開けて脱出するチュートリアル
脱出ゲームメーカーとは
脱出ゲームメーカーはプログラミングの知識がなくても自分自身でオリジナルの脱出ゲームを作成・公開し、他のユーザーに遊んでもらうことができます。
脱出ゲームの作成はスマートフォンアプリで行うことができます。
脱出ゲームメーカー公式サイトより
つまり、スマホさえあれば専門的な知識がなくても誰でも簡単なゲームが作れる夢のようなアプリです!
このブログではこのアプリでのゲーム作りについて詳しく且つわかりやすく解説していきます。
脱出ゲームメーカーのアプリインストールはこちら↓
この記事の到達目標

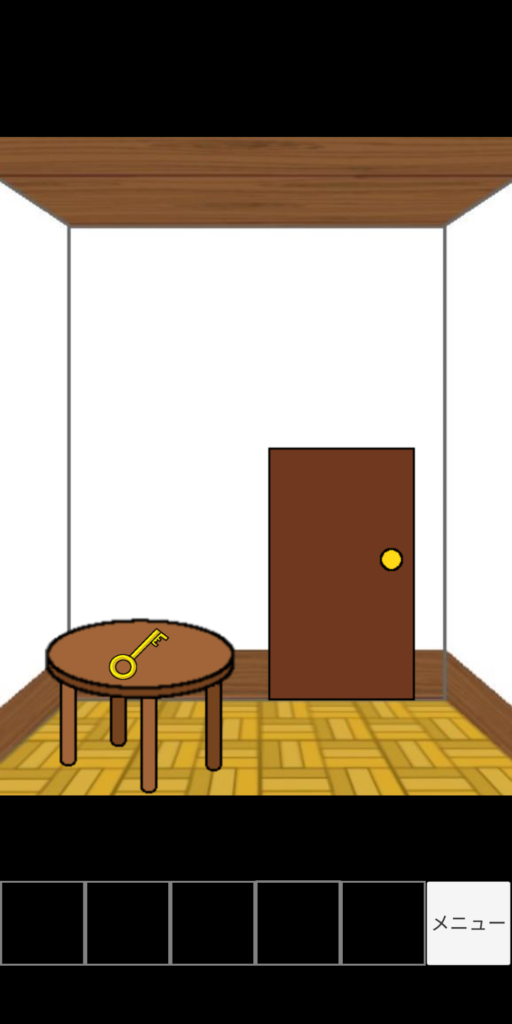
下の画像のような
「鍵を取ってドアを開けるだけ」のゲームを作ってみよう!


…といっても随分単純な脱出ゲームだね。こんなの簡単に作れるんじゃないの?

それが実際作ってみると意外と奥が深いのよ…。
私も初めてこのアプリに触れた時、手始めに「テーブルの上に鍵がある」「鍵をゲットする」「ゲットした鍵でドアを開けてクリアする」という単純なゲームを作ってみようとしたのですが、なかなか思い通りにいきませんでした。
その教訓を踏まえて解説していきたいと思います。
はじめての方は脱出ゲームメーカー公式Wikiを読んでからはじめてみましょう、と言いたいところなのですが、読んでいなくてもできるように記事を作成しているのでこのまま読み進めていただいて大丈夫です。
さっそくゲームを作ってみましょう
脱出ゲームメーカーのアプリをインストールしたら、さっそく制作に取り掛かりましょう!
画像を準備しよう

はじめに「部屋の背景」や「鍵」などの画像を無料サイトから用意するよ!
さて、インストールした脱出ゲームメーカーアプリはいったん閉じておいて、まずは「背景」「クリア画面」「鍵」「ドア」「テーブル」の画像を用意しましょう。
ゲームを作りながら画像を少しずつ追加することも可能ですが、今回はチュートリアルの流れがスムーズになるように、すべての画像を一気に用意してしまいます。なんだか自分のサイトの宣伝のようで恐縮なのですが、こちら「脱出ゲームで使うのにちょうどよい素材サイト」のリンク先は私が別口で運営している無料素材サイトです。ここからまずは
- 背景素材から
- 「フローリング014」
- 「クリア画面01」
- アイテム素材から
- 「鍵002」
- 家具素材から
- 「ドア001」
- 「テーブル002」
の5つの画像を見つけて、画像を長押ししてご自身のスマホの中にダウンロードしておいてください。
ゲームの新規作成をしよう

ここからはいよいよ脱出ゲームメーカーアプリを操作していくよ!
画像も全部スマホに保存できましたので、さっそく脱出ゲームメーカーに触っていきましょう!
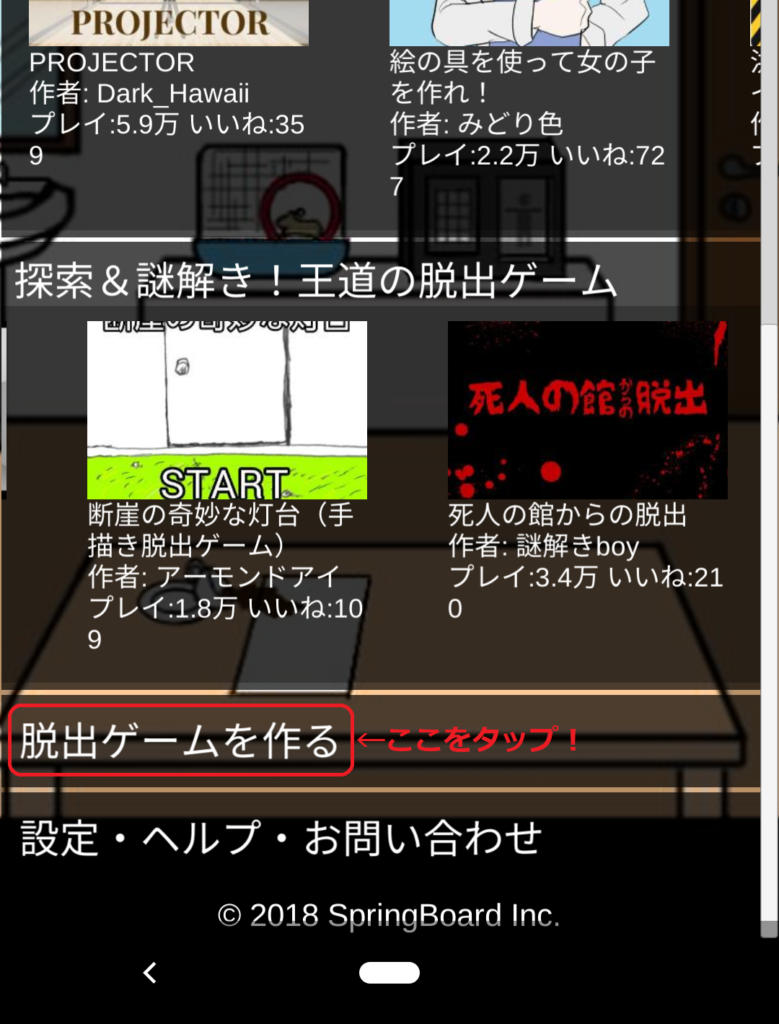
脱出ゲームメーカーのアプリを起動し、一番下までスクロールしてみてください。

上の画面赤枠「脱出ゲームを作る」をタップしてください。

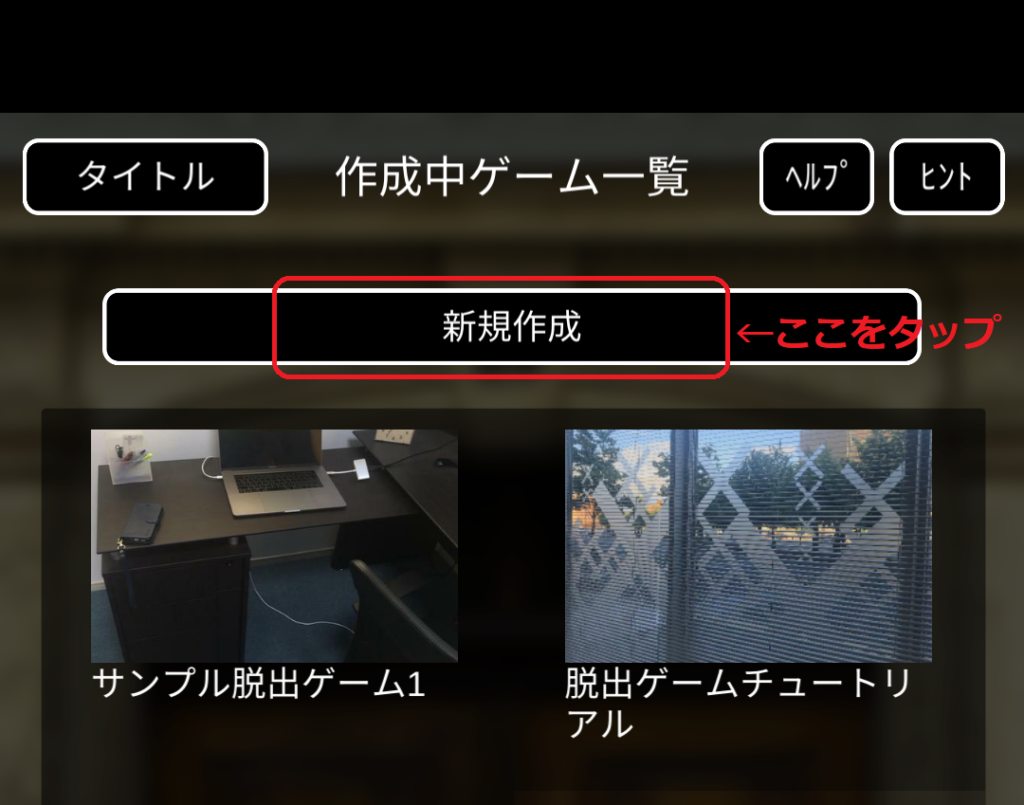
すると上のような画面になります。ここでは画面上部赤枠「新規作成」をタップしてください。

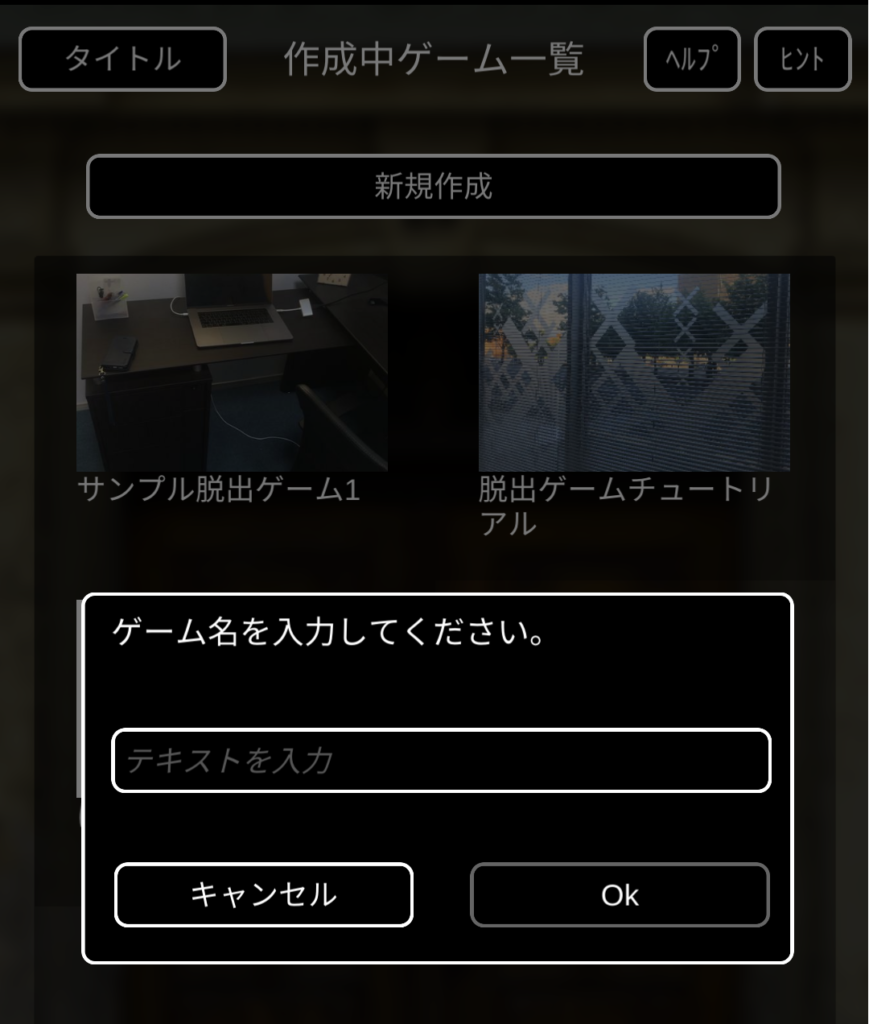
新たに作成するゲームのタイトルを入力する画面になります。
このタイトルはアプリ上で公開されるゲームの正式タイトルになります。
とりあえずここでは「はじめての脱出ゲーム」と入力しておきましょう。

ゲームのタイトルは後から何度でも変更できるから安心!
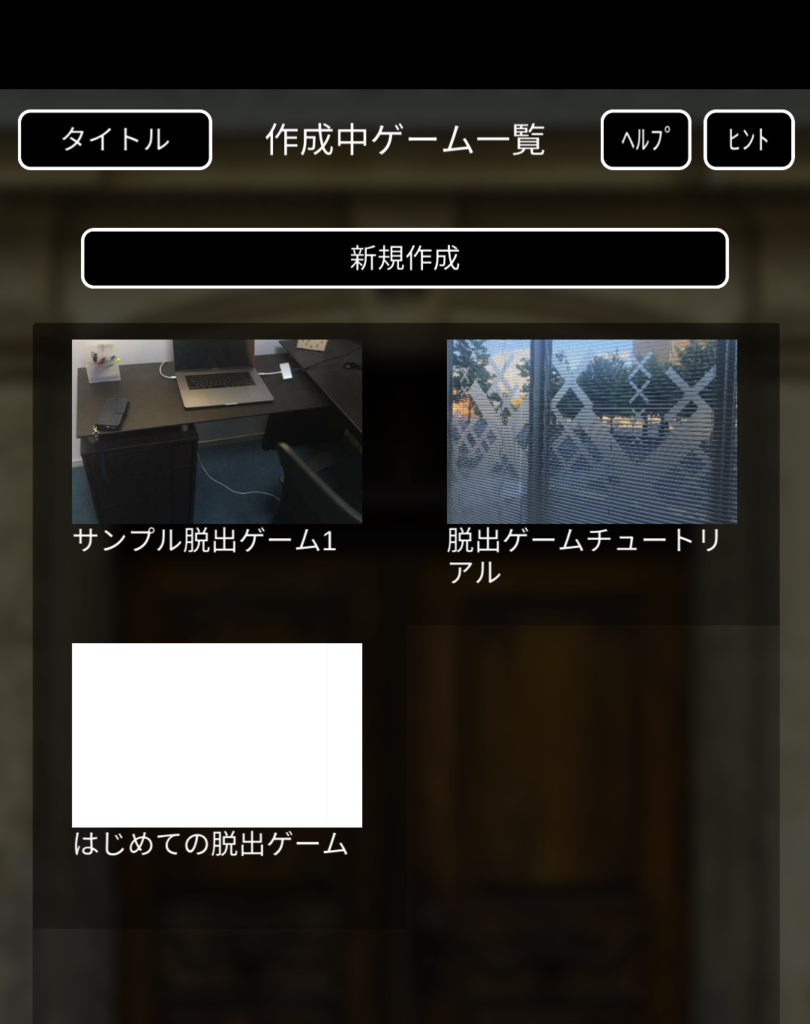
新規作成したゲームは「作成中ゲーム一覧」の中に次のように保存されますので、アプリを閉じてしまっても、またアプリを起動すれば前回の続きから作り始めることができます。

これでゲーム作成の土台が出来上がりました!
アイテムをつくろう

脱出ゲームの定番アイテム「鍵」を作ってみよう!
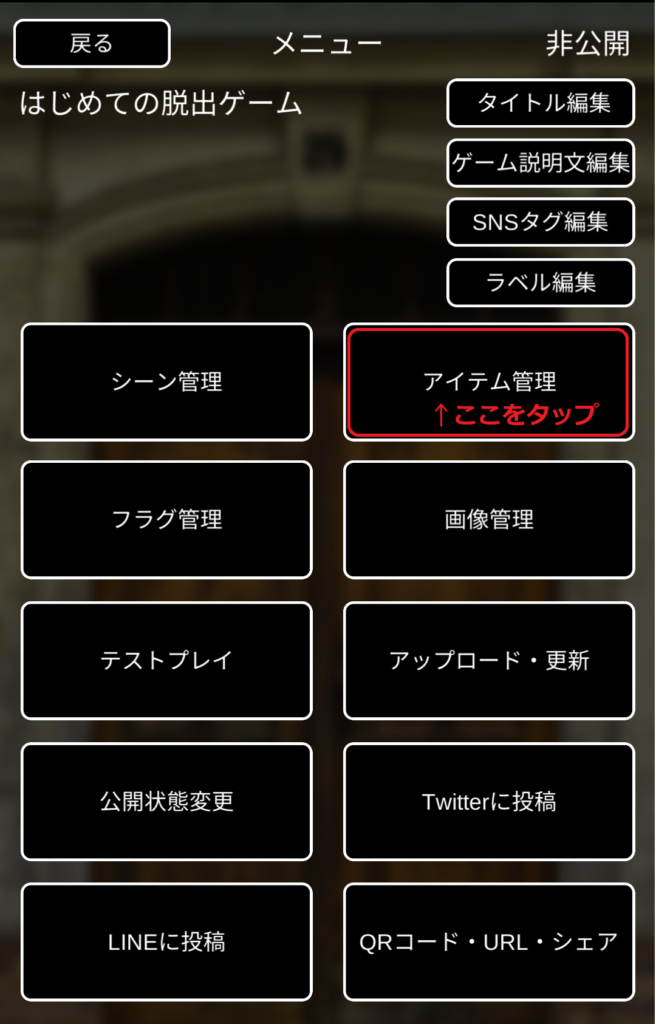
作成中ゲーム一覧画面でさきほど作った「はじめての脱出ゲーム」をタップすると次のようなメニュー画面になります。

ここで脱出ゲーム作りのすべての項目が表示されていますが、まずはアイテムの「鍵」を作りたいので画面赤枠の「アイテム管理」をタップしてください。次のような画面になります。

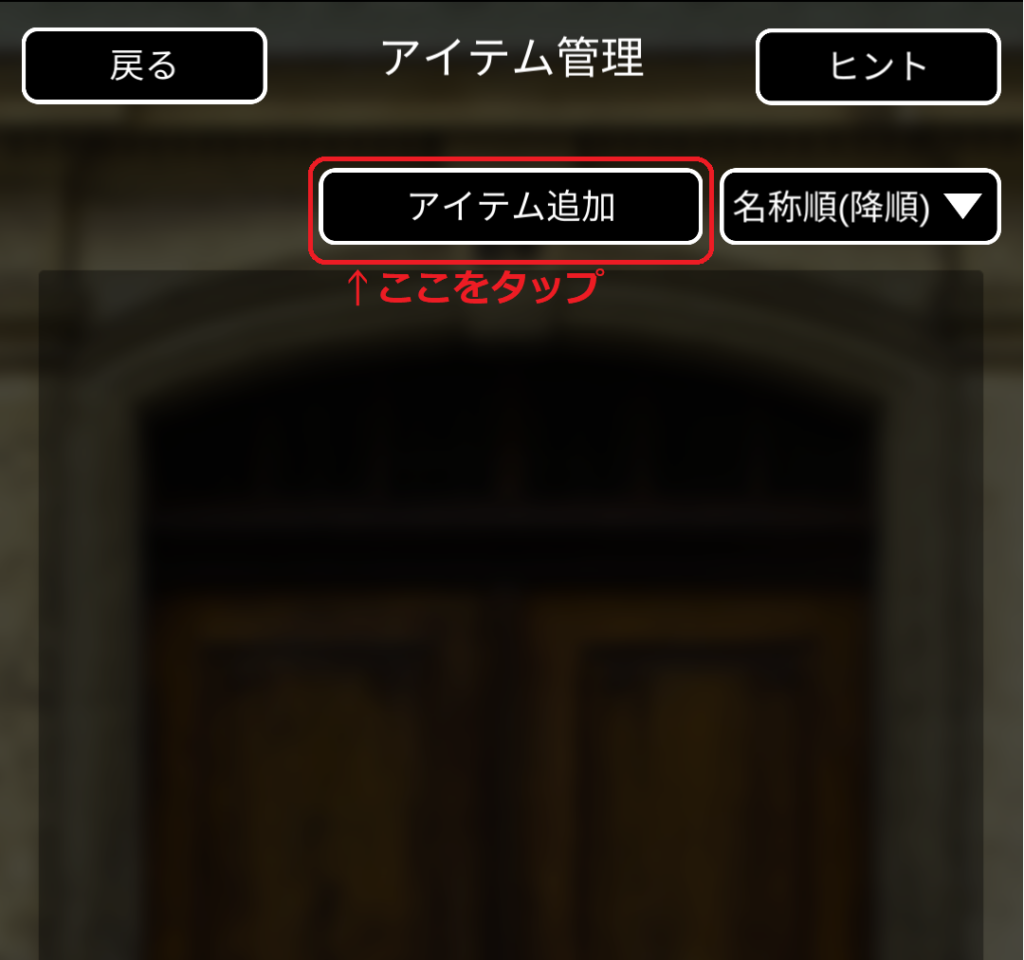
この画面ではアイテムの新規作成や編集が行えます。画面赤枠のアイテム追加をタップしてください。次のような画面になります。

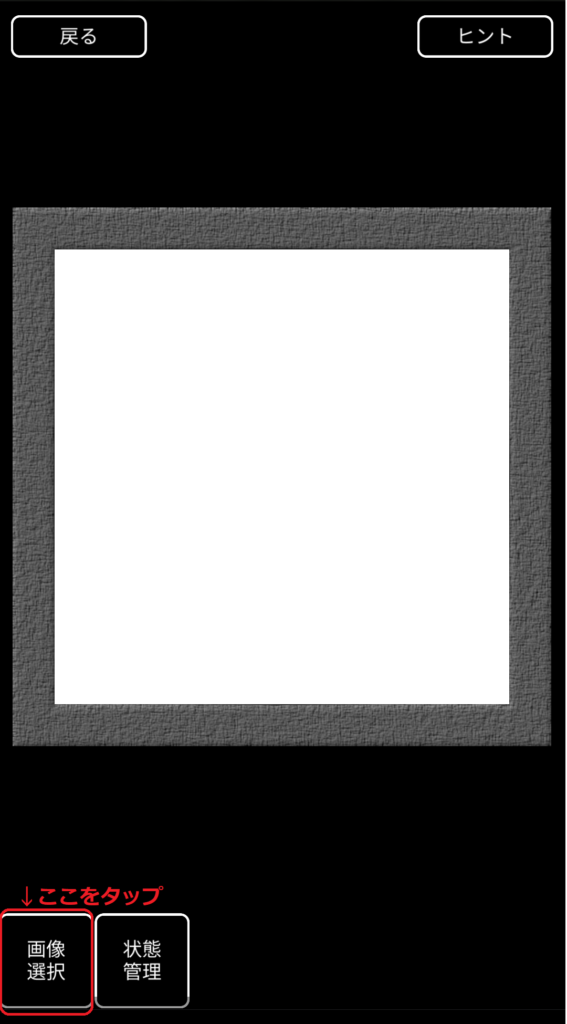
アイテムの詳細な編集画面が開きました。初期状態ではアイテムの画像が何も指定されていないため、ただの白い画像になっています。

この新規作成アイテムに鍵の画像を指定するよ!
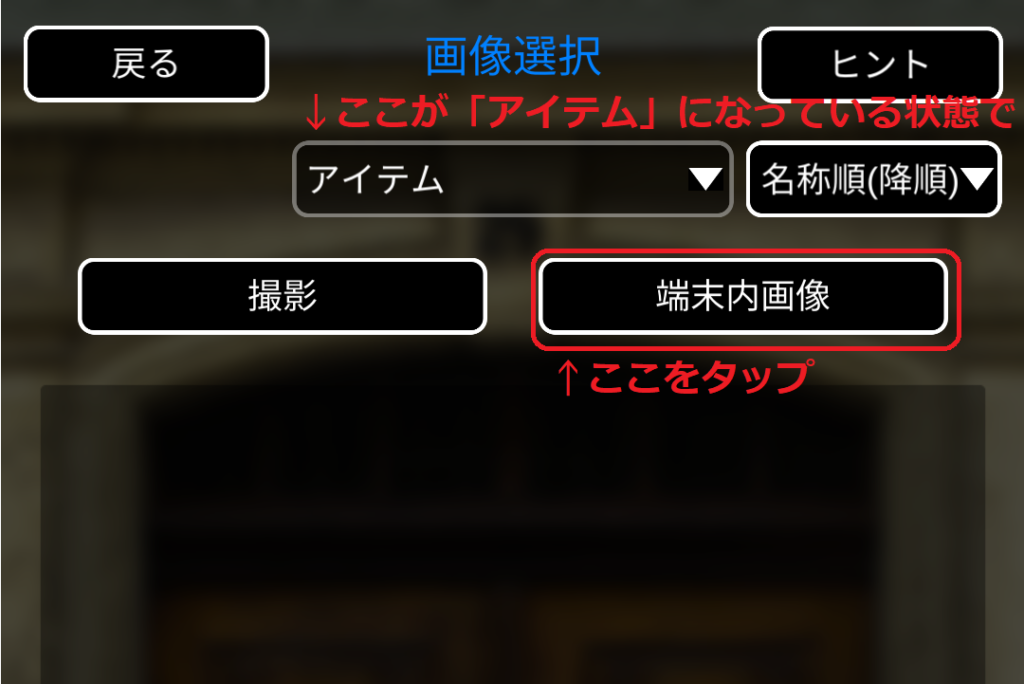
アイテム編集画面の一番左下赤枠の「画像選択」をタップすると次のような画面になります。

ここは「アイテム」の画像を決める画面です。はじめに無料素材サイトから用意しておいた鍵の画像は、まだスマホ端末の中に保存されているので
画面赤枠の「端末内画像」をタップします。
「脱出ゲームメーカーが写真又はファイルへのアクセス許可を求めています」
などの表示が出るかもしれませんが、その時は「許可する」を選んでください。
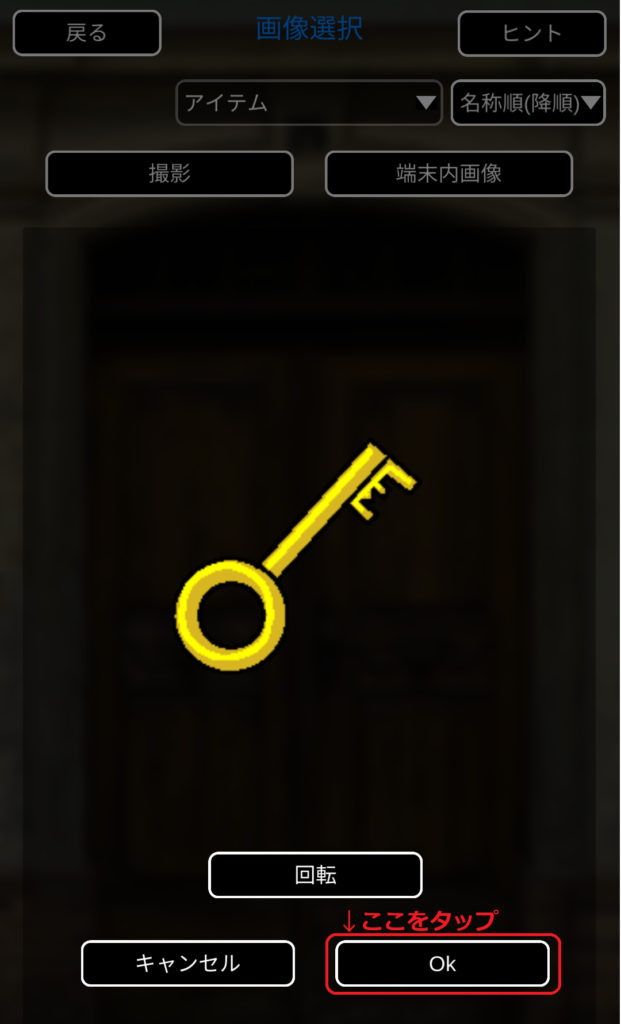
スマホの画像ファイルの中から「鍵」の画像を選んでタップすると次のようになります。

上の画面のように「鍵」の画像が表示されたら、赤枠「Ok」をタップしましょう。もし、「鍵」の画像の向きを変えたければ「回転」をタップすると、90°ずつ回転させることもできます。

上のような画面になったら、「鍵」の画像は無事アップロードできました。
ここで必ずもう一度、上画面の赤枠「image001」をタップして画像を指定しましょう。

上のような画面になればアイテムに「鍵」画像が指定できました。これでアイテムは完成なのですが、今後分かりやすいように、アイテムに名前を付けてみましょう。
画面左上の赤枠「戻る」をタップしてアイテム管理画面に戻ってください。

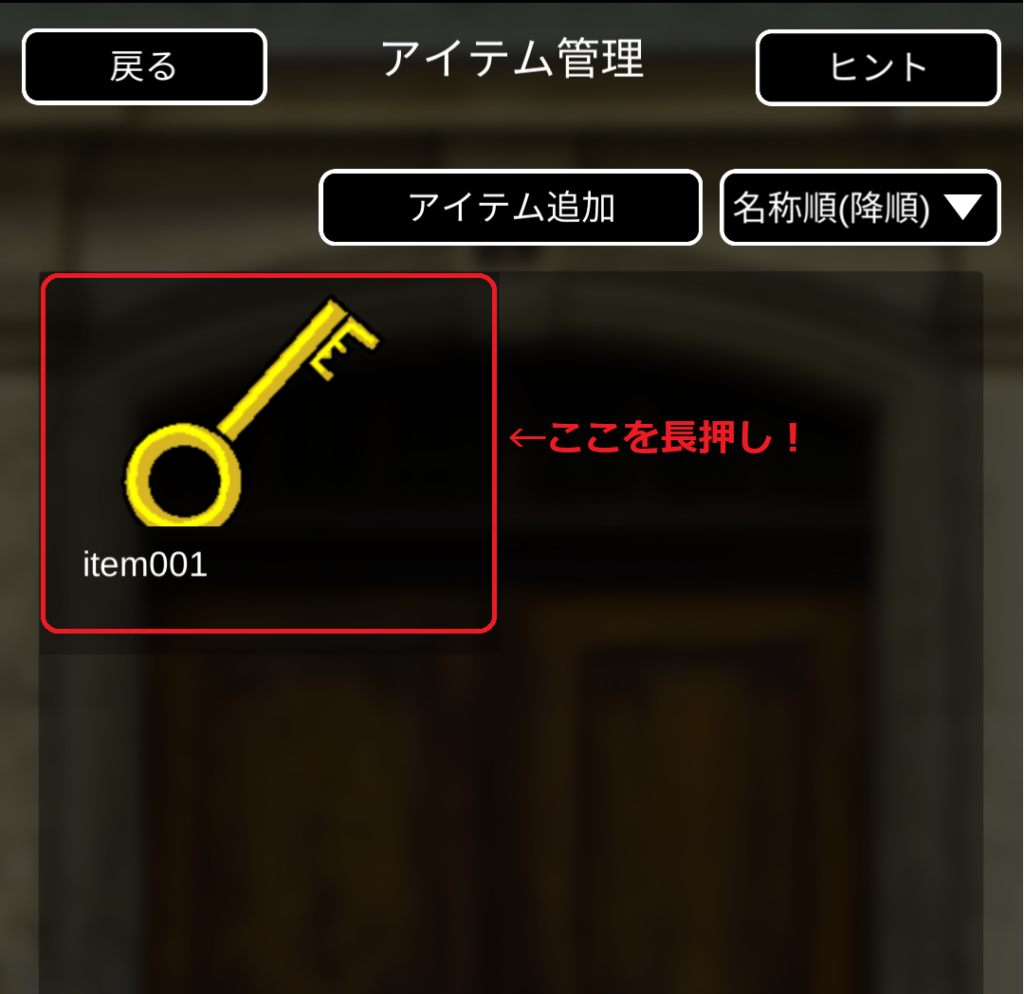
アイテム管理画面に戻ると、今作ったアイテムが表示されていますが、自動的に「item001」という名前が付けられています。
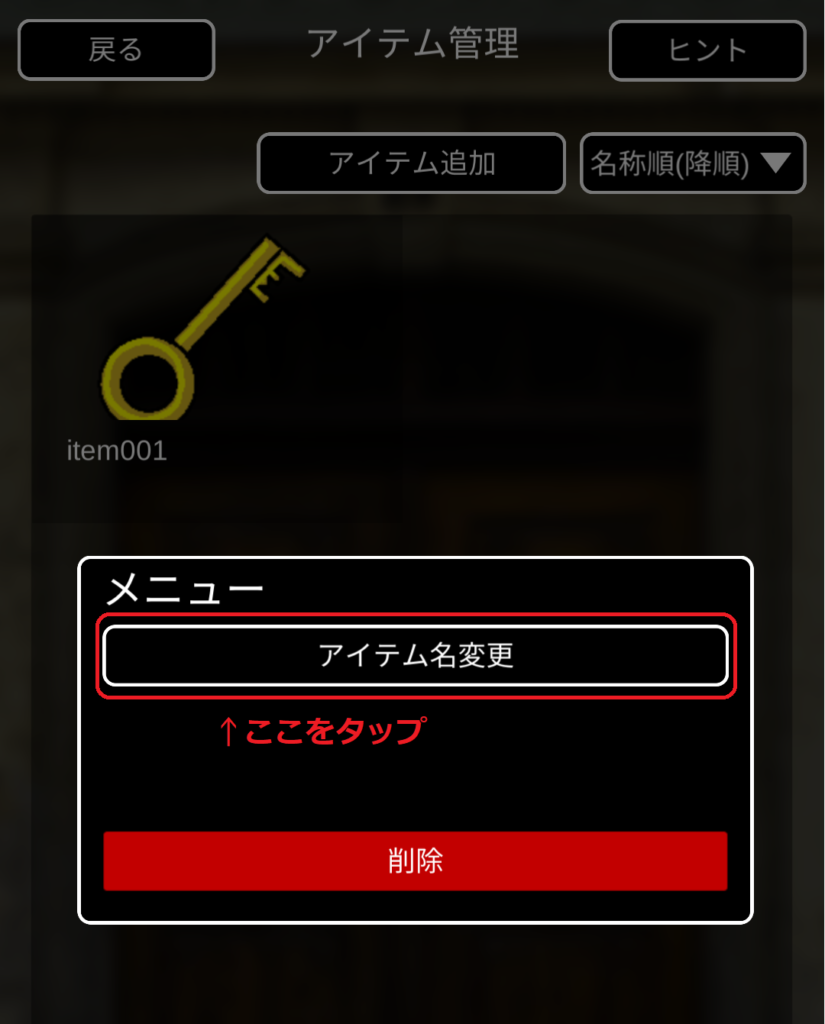
画面赤枠の「item001」を長押ししてみてください。次のような画面になります。

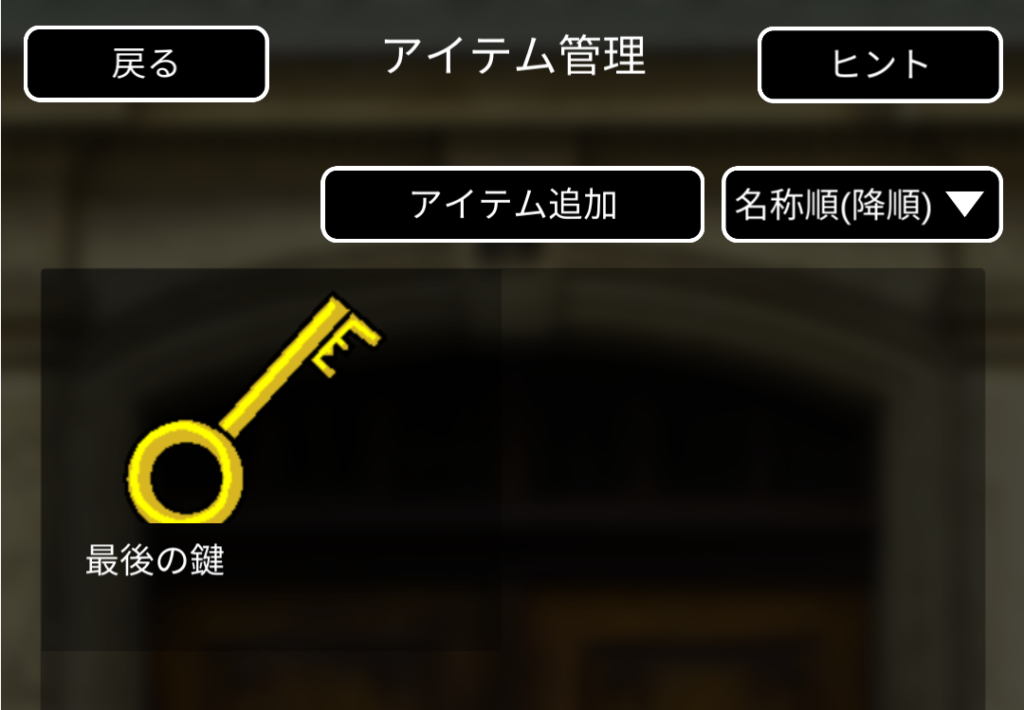
上の画面のように、アイテムの名前を変更できますので、ここではとりあえず「最後の鍵」と入力してみましょう。

あれ?「最後の鍵」なんて
ネタバレな名前を付けても大丈夫なの?

ここで付ける名前はプレイヤーに見られることはないから好きな名前で大丈夫!

プレイヤーに見えない名前?

ゲームを作る上での管理ネームみたいなものだよ。
作者にとって一番わかりやすい名前にしておくと後で楽になるよ。

アイテムについては他にもいろいろ面白いところがあるから今後別の記事にしてみるね。

上の画面のように表示されればアイテム「最後の鍵」は完成です!
とりあえずここまでお疲れさまでした!次は「シーン」を作ります。




コメント